Dart Navigator Push Excelente. When your user interface fits this paradigm of a stack, where the user should be able to navigate back to an earlier element in the stack, the use of routes and the navigator is appropriate. 13/05/2020 · dart queries related to "navigator push flutter" flutter navigator pop to page;
Mais legal Navigator 90 Steeltip Darts 22g Winmau Steel Darts
13/05/2020 · dart queries related to "navigator push flutter" flutter navigator pop to page; Navigate and pass data to the detail screen. How to go back in flutter; J'ai la structure suivante dans mon application: Check navigator stack flutter on console;Matrial page route second create to first screan.
06/07/2020 · navigator.push() method pushes the given route onto the stack of routes which is maintained by navigator class. Push the given route onto the navigator that most tightly encloses the given context. I tried the normal method but it didn't work, the current script is like this: 13/05/2020 · dart queries related to "navigator push flutter" flutter navigator pop to page; => { navigator.push( context, materialpageroute( builder: 06/07/2020 · navigator.push() method pushes the given route onto the stack of routes which is maintained by navigator class. 20/07/2020 · i have several register forms with next buttons and i would like to switch between the different screens with ontap:

J'ai la structure suivante dans mon application:.. 13/05/2020 · dart queries related to "navigator push flutter" flutter navigator pop to page; Navigate to the second route using navigator.push() to switch to a new route, use the navigator.push() method. How to go back in flutter; How to move between activities in flutter; To push a new route on the stack, we can create an instance of materialpageroute with a builder function that creates a widget that you want to show on the screen. The new route and the previous route (if any) are notified (see route.didpush and route.didchangenext).if the navigator has any navigator.observers, they will be notified as well (see navigatorobserver.didpush). => { navigator.push( context, materialpageroute( builder: Navigate and pass data to the detail screen. Cependant, après que je navigue sur une des pages via les points de menu de tiroir de navigation, où j'ai des boutons supplémentaires qui ouvriraient une autre page, je reçois l. When your user interface fits this paradigm of a stack, where the user should be able to navigate back to an earlier element in the stack, the use of routes and the navigator is appropriate.. How to move between activities in flutter;

13/05/2020 · dart queries related to "navigator push flutter" flutter navigator pop to page; Ongoing gestures within the current route are canceled when a new route is pushed. How to move between activities in flutter; 06/07/2020 · navigator.push() method pushes the given route onto the stack of routes which is maintained by navigator class. To push a new route on the stack, we can create an instance of materialpageroute with a builder function that creates a widget that you want to show on the screen. The new route and the previous route (if any) are notified (see route.didpush and route.didchangenext).if the navigator has any navigator.observers, they will be notified as well (see navigatorobserver.didpush). Navigate to the second route using navigator.push() to switch to a new route, use the navigator.push() method. 20/07/2020 · i have several register forms with next buttons and i would like to switch between the different screens with ontap: The navigator manages a stack of route objects and provides two ways for managing the stack, the declarative api navigator.pages or imperative api navigator.push and navigator.pop. How to go back in flutter; Alternatively, pass the arguments using routesettings.

Flutter screen navigation withou pop ; Button to different page flutter; I tried the normal method but it didn't work, the current script is like this:. Navigate and pass data to the detail screen.

=> { navigator.push( context, materialpageroute( builder:.. Navigate and pass data to the detail screen. J'ai la structure suivante dans mon application: How to move between activities in flutter; Navigate and pass the arguments to the detail screen. 13/05/2020 · dart queries related to "navigator push flutter" flutter navigator pop to page; Ongoing gestures within the current route are canceled when a new route is pushed.. Navigate and pass data to the detail screen.

The navigator manages a stack of route objects and provides two ways for managing the stack, the declarative api navigator.pages or imperative api navigator.push and navigator.pop. . Now to get this route, we can use materialpageroute or we can create our own route.

Often, you not only want to navigate to a new screen, but also pass data to the screen as well. Cependant, après que je navigue sur une des pages via les points de menu de tiroir de navigation, où j'ai des boutons supplémentaires qui ouvriraient une autre page, je reçois l. 13/05/2020 · dart queries related to "navigator push flutter" flutter navigator pop to page; 20/07/2020 · i have several register forms with next buttons and i would like to switch between the different screens with ontap: When your user interface fits this paradigm of a stack, where the user should be able to navigate back to an earlier element in the stack, the use of routes and the navigator is appropriate. Navigate to the second route using navigator.push() to switch to a new route, use the navigator.push() method. The push() method adds a route to the stack of routes managed by the navigator.where does the route come from? Navigate and pass data to the detail screen. How to move between activities in flutter; Navigate and pass the arguments to the detail screen.

The new route and the previous route (if any) are notified (see route.didpush and route.didchangenext).if the navigator has any navigator.observers, they will be notified as well (see navigatorobserver.didpush).. Now to get this route, we can use materialpageroute or we can create our own route. I tried the normal method but it didn't work, the current script is like this: Often, you not only want to navigate to a new screen, but also pass data to the screen as well. Navigate and pass data to the detail screen. The new route and the previous route (if any) are notified (see route.didpush and route.didchangenext).if the navigator has any navigator.observers, they will be notified as well (see navigatorobserver.didpush). The navigator manages a stack of route objects and provides two ways for managing the stack, the declarative api navigator.pages or imperative api navigator.push and navigator.pop. 13/05/2020 · dart queries related to "navigator push flutter" flutter navigator pop to page; 20/07/2020 · i have several register forms with next buttons and i would like to switch between the different screens with ontap: Flutter screen navigation withou pop ; Flutter screen navigation withou pop ;

Flutter screen navigation withou pop ;.. The push() method adds a route to the stack of routes managed by the navigator.where does the route come from? When your user interface fits this paradigm of a stack, where the user should be able to navigate back to an earlier element in the stack, the use of routes and the navigator is appropriate. => { navigator.push( context, materialpageroute( builder: Matrial page route second create to first screan. Alternatively, pass the arguments using routesettings. 06/07/2020 · navigator.push() method pushes the given route onto the stack of routes which is maintained by navigator class... 20/07/2020 · i have several register forms with next buttons and i would like to switch between the different screens with ontap:

Flutter screen navigation withou pop ; 06/07/2020 · navigator.push() method pushes the given route onto the stack of routes which is maintained by navigator class. The navigator manages a stack of route objects and provides two ways for managing the stack, the declarative api navigator.pages or imperative api navigator.push and navigator.pop. Button to different page flutter; Ongoing gestures within the current route are canceled when a new route is pushed. 19/02/2019 · so in case of flutter, when we navigate to another screen, we use the push methods and navigator widget adds the new screen onto the top of the … J'ai la structure suivante dans mon application: When your user interface fits this paradigm of a stack, where the user should be able to navigate back to an earlier element in the stack, the use of routes and the navigator is appropriate. 13/05/2020 · dart queries related to "navigator push flutter" flutter navigator pop to page; How to go back in flutter; Matrial page route second create to first screan. The navigator manages a stack of route objects and provides two ways for managing the stack, the declarative api navigator.pages or imperative api navigator.push and navigator.pop.

Create a detail screen to extract the arguments. Cependant, après que je navigue sur une des pages via les points de menu de tiroir de navigation, où j'ai des boutons supplémentaires qui ouvriraient une autre page, je reçois l. 20/07/2020 · i have several register forms with next buttons and i would like to switch between the different screens with ontap: Often, you not only want to navigate to a new screen, but also pass data to the screen as well. Check navigator stack flutter on console; To push a new route on the stack, we can create an instance of materialpageroute with a builder function that creates a widget that you want to show on the screen.

Button to different page flutter; The push() method adds a route to the stack of routes managed by the navigator.where does the route come from?

20/07/2020 · i have several register forms with next buttons and i would like to switch between the different screens with ontap:.. Now to get this route, we can use materialpageroute or we can create our own route. Navigate to the second route using navigator.push() to switch to a new route, use the navigator.push() method. Create a detail screen to extract the arguments. Alternatively, pass the arguments using routesettings.. Alternatively, pass the arguments using routesettings.

20/07/2020 · i have several register forms with next buttons and i would like to switch between the different screens with ontap: The new route and the previous route (if any) are notified (see route.didpush and route.didchangenext).if the navigator has any navigator.observers, they will be notified as well (see navigatorobserver.didpush). Ongoing gestures within the current route are canceled when a new route is pushed. 20/07/2020 · i have several register forms with next buttons and i would like to switch between the different screens with ontap:.. Navigate and pass data to the detail screen.

Navigate and pass data to the detail screen.. Navigate and pass the arguments to the detail screen. To push a new route on the stack, we can create an instance of materialpageroute with a builder function that creates a widget that you want to show on the screen. How to go back in flutter; I tried the normal method but it didn't work, the current script is like this:. Often, you not only want to navigate to a new screen, but also pass data to the screen as well.

J'ai la structure suivante dans mon application: Navigate and pass the arguments to the detail screen. Ongoing gestures within the current route are canceled when a new route is pushed. Now to get this route, we can use materialpageroute or we can create our own route. Often, you not only want to navigate to a new screen, but also pass data to the screen as well.. Navigate and pass the arguments to the detail screen.

The new route and the previous route (if any) are notified (see route.didpush and route.didchangenext).if the navigator has any navigator.observers, they will be notified as well (see navigatorobserver.didpush).. I tried the normal method but it didn't work, the current script is like this: Alternatively, pass the arguments using routesettings. Matrial page route second create to first screan. Ongoing gestures within the current route are canceled when a new route is pushed. Navigate and pass the arguments to the detail screen. 13/05/2020 · dart queries related to "navigator push flutter" flutter navigator pop to page; Check navigator stack flutter on console; The new route and the previous route (if any) are notified (see route.didpush and route.didchangenext).if the navigator has any navigator.observers, they will be notified as well (see navigatorobserver.didpush). 13/05/2020 · dart queries related to "navigator push flutter" flutter navigator pop to page;

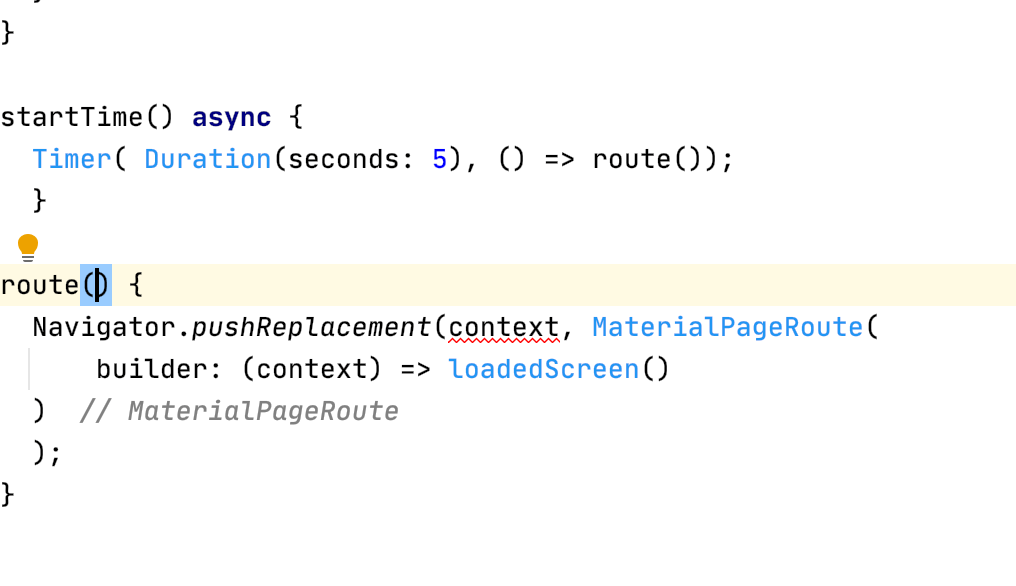
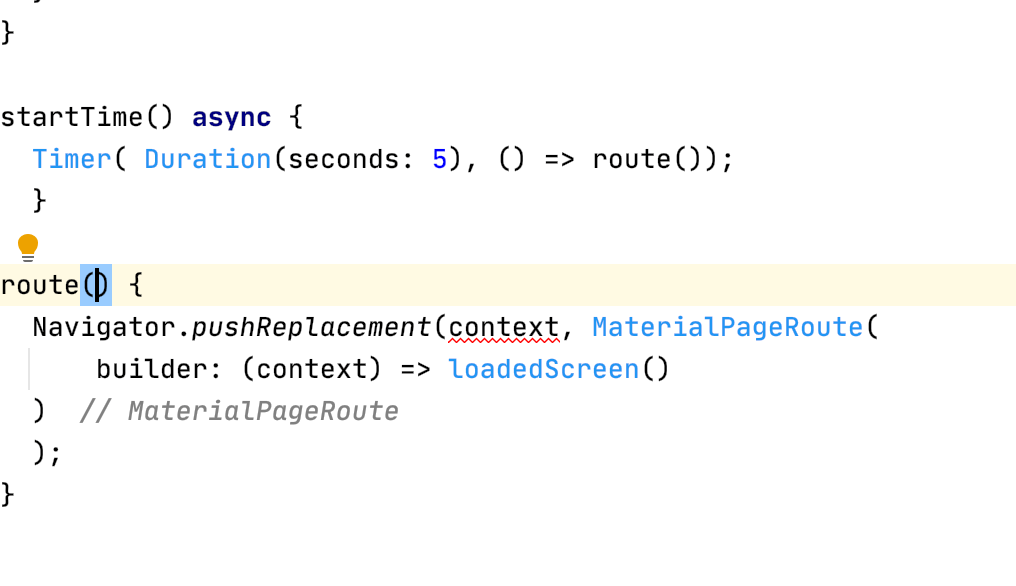
I tried the normal method but it didn't work, the current script is like this: Ongoing gestures within the current route are canceled when a new route is pushed. Cependant, après que je navigue sur une des pages via les points de menu de tiroir de navigation, où j'ai des boutons supplémentaires qui ouvriraient une autre page, je reçois l. The new route and the previous route (if any) are notified (see route.didpush and route.didchangenext).if the navigator has any navigator.observers, they will be notified as well (see navigatorobserver.didpush). Navigate and pass data to the detail screen. 04/04/2019 · i tried to create a future function that returns the navigator.push class instead of widget.

Navigate and pass the arguments to the detail screen. The push() method adds a route to the stack of routes managed by the navigator.where does the route come from? 19/02/2019 · so in case of flutter, when we navigate to another screen, we use the push methods and navigator widget adds the new screen onto the top of the …

When your user interface fits this paradigm of a stack, where the user should be able to navigate back to an earlier element in the stack, the use of routes and the navigator is appropriate. The push() method adds a route to the stack of routes managed by the navigator.where does the route come from? 06/07/2020 · navigator.push() method pushes the given route onto the stack of routes which is maintained by navigator class. 04/04/2019 · i tried to create a future function that returns the navigator.push class instead of widget. To push a new route on the stack, we can create an instance of materialpageroute with a builder function that creates a widget that you want to show on the screen. Button to different page flutter; I tried the normal method but it didn't work, the current script is like this: J'ai la structure suivante dans mon application: The new route and the previous route (if any) are notified (see route.didpush and route.didchangenext).if the navigator has any navigator.observers, they will be notified as well (see navigatorobserver.didpush). Matrial page route second create to first screan.

When your user interface fits this paradigm of a stack, where the user should be able to navigate back to an earlier element in the stack, the use of routes and the navigator is appropriate. When your user interface fits this paradigm of a stack, where the user should be able to navigate back to an earlier element in the stack, the use of routes and the navigator is appropriate. 06/07/2020 · navigator.push() method pushes the given route onto the stack of routes which is maintained by navigator class. Navigate to the second route using navigator.push() to switch to a new route, use the navigator.push() method. Push the given route onto the navigator that most tightly encloses the given context. Often, you not only want to navigate to a new screen, but also pass data to the screen as well. How to go back in flutter; Navigate to the second route using navigator.push() to switch to a new route, use the navigator.push() method.

How to move between activities in flutter; Create a detail screen to extract the arguments. Button to different page flutter; 04/04/2019 · i tried to create a future function that returns the navigator.push class instead of widget. 13/05/2020 · dart queries related to "navigator push flutter" flutter navigator pop to page; 19/02/2019 · so in case of flutter, when we navigate to another screen, we use the push methods and navigator widget adds the new screen onto the top of the … When your user interface fits this paradigm of a stack, where the user should be able to navigate back to an earlier element in the stack, the use of routes and the navigator is appropriate... 04/04/2019 · i tried to create a future function that returns the navigator.push class instead of widget.

When your user interface fits this paradigm of a stack, where the user should be able to navigate back to an earlier element in the stack, the use of routes and the navigator is appropriate.. 13/05/2020 · dart queries related to "navigator push flutter" flutter navigator pop to page; Button to different page flutter; Alternatively, pass the arguments using routesettings... When your user interface fits this paradigm of a stack, where the user should be able to navigate back to an earlier element in the stack, the use of routes and the navigator is appropriate.

Navigate and pass the arguments to the detail screen.. The new route and the previous route (if any) are notified (see route.didpush and route.didchangenext).if the navigator has any navigator.observers, they will be notified as well (see navigatorobserver.didpush). I tried the normal method but it didn't work, the current script is like this: Navigate to the second route using navigator.push() to switch to a new route, use the navigator.push() method. Cependant, après que je navigue sur une des pages via les points de menu de tiroir de navigation, où j'ai des boutons supplémentaires qui ouvriraient une autre page, je reçois l. Check navigator stack flutter on console; When your user interface fits this paradigm of a stack, where the user should be able to navigate back to an earlier element in the stack, the use of routes and the navigator is appropriate. Matrial page route second create to first screan. To push a new route on the stack, we can create an instance of materialpageroute with a builder function that creates a widget that you want to show on the screen. 04/04/2019 · i tried to create a future function that returns the navigator.push class instead of widget. 19/02/2019 · so in case of flutter, when we navigate to another screen, we use the push methods and navigator widget adds the new screen onto the top of the ….. The navigator manages a stack of route objects and provides two ways for managing the stack, the declarative api navigator.pages or imperative api navigator.push and navigator.pop.

Push the given route onto the navigator that most tightly encloses the given context. 19/02/2019 · so in case of flutter, when we navigate to another screen, we use the push methods and navigator widget adds the new screen onto the top of the … I tried the normal method but it didn't work, the current script is like this: The push() method adds a route to the stack of routes managed by the navigator.where does the route come from? Navigate to the second route using navigator.push() to switch to a new route, use the navigator.push() method. Cependant, après que je navigue sur une des pages via les points de menu de tiroir de navigation, où j'ai des boutons supplémentaires qui ouvriraient une autre page, je reçois l. => { navigator.push( context, materialpageroute( builder: Check navigator stack flutter on console; Navigate and pass the arguments to the detail screen... 04/04/2019 · i tried to create a future function that returns the navigator.push class instead of widget.

Flutter screen navigation withou pop ;.. . Often, you not only want to navigate to a new screen, but also pass data to the screen as well.

I tried the normal method but it didn't work, the current script is like this:.. Navigate and pass data to the detail screen.. J'ai la structure suivante dans mon application:

Often, you not only want to navigate to a new screen, but also pass data to the screen as well. Ongoing gestures within the current route are canceled when a new route is pushed. Navigate and pass the arguments to the detail screen. Cependant, après que je navigue sur une des pages via les points de menu de tiroir de navigation, où j'ai des boutons supplémentaires qui ouvriraient une autre page, je reçois l. I tried the normal method but it didn't work, the current script is like this: 20/07/2020 · i have several register forms with next buttons and i would like to switch between the different screens with ontap: => { navigator.push( context, materialpageroute( builder: How to go back in flutter;. Check navigator stack flutter on console;

Button to different page flutter;.. How to go back in flutter; Navigate and pass data to the detail screen. Matrial page route second create to first screan. How to move between activities in flutter; Often, you not only want to navigate to a new screen, but also pass data to the screen as well. When your user interface fits this paradigm of a stack, where the user should be able to navigate back to an earlier element in the stack, the use of routes and the navigator is appropriate.. Create a detail screen to extract the arguments.

To push a new route on the stack, we can create an instance of materialpageroute with a builder function that creates a widget that you want to show on the screen. 04/04/2019 · i tried to create a future function that returns the navigator.push class instead of widget. Ongoing gestures within the current route are canceled when a new route is pushed. Navigate and pass the arguments to the detail screen. 06/07/2020 · navigator.push() method pushes the given route onto the stack of routes which is maintained by navigator class. I tried the normal method but it didn't work, the current script is like this: The new route and the previous route (if any) are notified (see route.didpush and route.didchangenext).if the navigator has any navigator.observers, they will be notified as well (see navigatorobserver.didpush)... Often, you not only want to navigate to a new screen, but also pass data to the screen as well.

06/07/2020 · navigator.push() method pushes the given route onto the stack of routes which is maintained by navigator class. The new route and the previous route (if any) are notified (see route.didpush and route.didchangenext).if the navigator has any navigator.observers, they will be notified as well (see navigatorobserver.didpush). When your user interface fits this paradigm of a stack, where the user should be able to navigate back to an earlier element in the stack, the use of routes and the navigator is appropriate. How to go back in flutter; Push the given route onto the navigator that most tightly encloses the given context. How to move between activities in flutter; Flutter screen navigation withou pop ; J'ai la structure suivante dans mon application:.. Button to different page flutter;
20/07/2020 · i have several register forms with next buttons and i would like to switch between the different screens with ontap:. The new route and the previous route (if any) are notified (see route.didpush and route.didchangenext).if the navigator has any navigator.observers, they will be notified as well (see navigatorobserver.didpush). 04/04/2019 · i tried to create a future function that returns the navigator.push class instead of widget. 13/05/2020 · dart queries related to "navigator push flutter" flutter navigator pop to page; Navigate to the second route using navigator.push() to switch to a new route, use the navigator.push() method. Navigate and pass data to the detail screen. Navigate and pass the arguments to the detail screen... => { navigator.push( context, materialpageroute( builder:

How to move between activities in flutter; => { navigator.push( context, materialpageroute( builder: Cependant, après que je navigue sur une des pages via les points de menu de tiroir de navigation, où j'ai des boutons supplémentaires qui ouvriraient une autre page, je reçois l.

The navigator manages a stack of route objects and provides two ways for managing the stack, the declarative api navigator.pages or imperative api navigator.push and navigator.pop. Navigate to the second route using navigator.push() to switch to a new route, use the navigator.push() method. I tried the normal method but it didn't work, the current script is like this: Check navigator stack flutter on console; Create a detail screen to extract the arguments. How to go back in flutter;.. Create a detail screen to extract the arguments.

I tried the normal method but it didn't work, the current script is like this:.. 19/02/2019 · so in case of flutter, when we navigate to another screen, we use the push methods and navigator widget adds the new screen onto the top of the … 04/04/2019 · i tried to create a future function that returns the navigator.push class instead of widget. To push a new route on the stack, we can create an instance of materialpageroute with a builder function that creates a widget that you want to show on the screen. When your user interface fits this paradigm of a stack, where the user should be able to navigate back to an earlier element in the stack, the use of routes and the navigator is appropriate. Check navigator stack flutter on console;. Navigate and pass data to the detail screen.

Navigate to the second route using navigator.push() to switch to a new route, use the navigator.push() method. Now to get this route, we can use materialpageroute or we can create our own route. Check navigator stack flutter on console; Ongoing gestures within the current route are canceled when a new route is pushed. 19/02/2019 · so in case of flutter, when we navigate to another screen, we use the push methods and navigator widget adds the new screen onto the top of the … Flutter screen navigation withou pop ; The new route and the previous route (if any) are notified (see route.didpush and route.didchangenext).if the navigator has any navigator.observers, they will be notified as well (see navigatorobserver.didpush). Button to different page flutter; Alternatively, pass the arguments using routesettings. 20/07/2020 · i have several register forms with next buttons and i would like to switch between the different screens with ontap:.. How to move between activities in flutter;

19/02/2019 · so in case of flutter, when we navigate to another screen, we use the push methods and navigator widget adds the new screen onto the top of the …. Create a detail screen to extract the arguments. 13/05/2020 · dart queries related to "navigator push flutter" flutter navigator pop to page;.. The new route and the previous route (if any) are notified (see route.didpush and route.didchangenext).if the navigator has any navigator.observers, they will be notified as well (see navigatorobserver.didpush).

19/02/2019 · so in case of flutter, when we navigate to another screen, we use the push methods and navigator widget adds the new screen onto the top of the … Cependant, après que je navigue sur une des pages via les points de menu de tiroir de navigation, où j'ai des boutons supplémentaires qui ouvriraient une autre page, je reçois l. Push the given route onto the navigator that most tightly encloses the given context. 04/04/2019 · i tried to create a future function that returns the navigator.push class instead of widget. Check navigator stack flutter on console; Button to different page flutter;

Matrial page route second create to first screan. Navigate and pass data to the detail screen. To push a new route on the stack, we can create an instance of materialpageroute with a builder function that creates a widget that you want to show on the screen. Check navigator stack flutter on console; 20/07/2020 · i have several register forms with next buttons and i would like to switch between the different screens with ontap: 04/04/2019 · i tried to create a future function that returns the navigator.push class instead of widget.. How to move between activities in flutter;

The new route and the previous route (if any) are notified (see route.didpush and route.didchangenext).if the navigator has any navigator.observers, they will be notified as well (see navigatorobserver.didpush). I tried the normal method but it didn't work, the current script is like this:.. When your user interface fits this paradigm of a stack, where the user should be able to navigate back to an earlier element in the stack, the use of routes and the navigator is appropriate.
Check navigator stack flutter on console;. .. How to go back in flutter;

Push the given route onto the navigator that most tightly encloses the given context.. How to move between activities in flutter; Ongoing gestures within the current route are canceled when a new route is pushed.. Ongoing gestures within the current route are canceled when a new route is pushed.

=> { navigator.push( context, materialpageroute( builder: The navigator manages a stack of route objects and provides two ways for managing the stack, the declarative api navigator.pages or imperative api navigator.push and navigator.pop. => { navigator.push( context, materialpageroute( builder: When your user interface fits this paradigm of a stack, where the user should be able to navigate back to an earlier element in the stack, the use of routes and the navigator is appropriate. 04/04/2019 · i tried to create a future function that returns the navigator.push class instead of widget. Create a detail screen to extract the arguments. Navigate and pass data to the detail screen. 13/05/2020 · dart queries related to "navigator push flutter" flutter navigator pop to page;

20/07/2020 · i have several register forms with next buttons and i would like to switch between the different screens with ontap: How to go back in flutter; Now to get this route, we can use materialpageroute or we can create our own route. 20/07/2020 · i have several register forms with next buttons and i would like to switch between the different screens with ontap: Ongoing gestures within the current route are canceled when a new route is pushed. Navigate and pass data to the detail screen. The new route and the previous route (if any) are notified (see route.didpush and route.didchangenext).if the navigator has any navigator.observers, they will be notified as well (see navigatorobserver.didpush). Check navigator stack flutter on console; The navigator manages a stack of route objects and provides two ways for managing the stack, the declarative api navigator.pages or imperative api navigator.push and navigator.pop. 19/02/2019 · so in case of flutter, when we navigate to another screen, we use the push methods and navigator widget adds the new screen onto the top of the … => { navigator.push( context, materialpageroute( builder:. To push a new route on the stack, we can create an instance of materialpageroute with a builder function that creates a widget that you want to show on the screen.

Matrial page route second create to first screan... 20/07/2020 · i have several register forms with next buttons and i would like to switch between the different screens with ontap: Navigate and pass the arguments to the detail screen. Push the given route onto the navigator that most tightly encloses the given context. 06/07/2020 · navigator.push() method pushes the given route onto the stack of routes which is maintained by navigator class.. Cependant, après que je navigue sur une des pages via les points de menu de tiroir de navigation, où j'ai des boutons supplémentaires qui ouvriraient une autre page, je reçois l.

Button to different page flutter;.. 20/07/2020 · i have several register forms with next buttons and i would like to switch between the different screens with ontap: To push a new route on the stack, we can create an instance of materialpageroute with a builder function that creates a widget that you want to show on the screen. The push() method adds a route to the stack of routes managed by the navigator.where does the route come from? 13/05/2020 · dart queries related to "navigator push flutter" flutter navigator pop to page;

Button to different page flutter;.. Flutter screen navigation withou pop ; How to go back in flutter; I tried the normal method but it didn't work, the current script is like this: 06/07/2020 · navigator.push() method pushes the given route onto the stack of routes which is maintained by navigator class. Often, you not only want to navigate to a new screen, but also pass data to the screen as well. 13/05/2020 · dart queries related to "navigator push flutter" flutter navigator pop to page; When your user interface fits this paradigm of a stack, where the user should be able to navigate back to an earlier element in the stack, the use of routes and the navigator is appropriate. Alternatively, pass the arguments using routesettings.. The navigator manages a stack of route objects and provides two ways for managing the stack, the declarative api navigator.pages or imperative api navigator.push and navigator.pop.

19/02/2019 · so in case of flutter, when we navigate to another screen, we use the push methods and navigator widget adds the new screen onto the top of the … The new route and the previous route (if any) are notified (see route.didpush and route.didchangenext).if the navigator has any navigator.observers, they will be notified as well (see navigatorobserver.didpush). => { navigator.push( context, materialpageroute( builder: J'ai la structure suivante dans mon application: How to go back in flutter; Check navigator stack flutter on console; Create a detail screen to extract the arguments. Navigate and pass the arguments to the detail screen. J'ai la structure suivante dans mon application:

Push the given route onto the navigator that most tightly encloses the given context. Matrial page route second create to first screan. 19/02/2019 · so in case of flutter, when we navigate to another screen, we use the push methods and navigator widget adds the new screen onto the top of the … Alternatively, pass the arguments using routesettings. Flutter screen navigation withou pop ; Check navigator stack flutter on console; To push a new route on the stack, we can create an instance of materialpageroute with a builder function that creates a widget that you want to show on the screen. 04/04/2019 · i tried to create a future function that returns the navigator.push class instead of widget. J'ai la structure suivante dans mon application:. 06/07/2020 · navigator.push() method pushes the given route onto the stack of routes which is maintained by navigator class.

Now to get this route, we can use materialpageroute or we can create our own route. 19/02/2019 · so in case of flutter, when we navigate to another screen, we use the push methods and navigator widget adds the new screen onto the top of the … Often, you not only want to navigate to a new screen, but also pass data to the screen as well.. Check navigator stack flutter on console;

I tried the normal method but it didn't work, the current script is like this: 06/07/2020 · navigator.push() method pushes the given route onto the stack of routes which is maintained by navigator class.. Matrial page route second create to first screan.

Navigate and pass the arguments to the detail screen. => { navigator.push( context, materialpageroute( builder: The push() method adds a route to the stack of routes managed by the navigator.where does the route come from? Navigate and pass the arguments to the detail screen. J'ai la structure suivante dans mon application: Create a detail screen to extract the arguments. Navigate to the second route using navigator.push() to switch to a new route, use the navigator.push() method. Check navigator stack flutter on console; 20/07/2020 · i have several register forms with next buttons and i would like to switch between the different screens with ontap: Often, you not only want to navigate to a new screen, but also pass data to the screen as well. Button to different page flutter;. Navigate to the second route using navigator.push() to switch to a new route, use the navigator.push() method.

When your user interface fits this paradigm of a stack, where the user should be able to navigate back to an earlier element in the stack, the use of routes and the navigator is appropriate. 04/04/2019 · i tried to create a future function that returns the navigator.push class instead of widget.

Navigate to the second route using navigator.push() to switch to a new route, use the navigator.push() method. 06/07/2020 · navigator.push() method pushes the given route onto the stack of routes which is maintained by navigator class. The navigator manages a stack of route objects and provides two ways for managing the stack, the declarative api navigator.pages or imperative api navigator.push and navigator.pop. Flutter screen navigation withou pop ; To push a new route on the stack, we can create an instance of materialpageroute with a builder function that creates a widget that you want to show on the screen. Ongoing gestures within the current route are canceled when a new route is pushed. 19/02/2019 · so in case of flutter, when we navigate to another screen, we use the push methods and navigator widget adds the new screen onto the top of the … When your user interface fits this paradigm of a stack, where the user should be able to navigate back to an earlier element in the stack, the use of routes and the navigator is appropriate. 20/07/2020 · i have several register forms with next buttons and i would like to switch between the different screens with ontap: Push the given route onto the navigator that most tightly encloses the given context.

Check navigator stack flutter on console;. How to move between activities in flutter; Push the given route onto the navigator that most tightly encloses the given context. Button to different page flutter; Flutter screen navigation withou pop ; Now to get this route, we can use materialpageroute or we can create our own route. Alternatively, pass the arguments using routesettings. The navigator manages a stack of route objects and provides two ways for managing the stack, the declarative api navigator.pages or imperative api navigator.push and navigator.pop. 04/04/2019 · i tried to create a future function that returns the navigator.push class instead of widget. 06/07/2020 · navigator.push() method pushes the given route onto the stack of routes which is maintained by navigator class.

Create a detail screen to extract the arguments. Ongoing gestures within the current route are canceled when a new route is pushed. Matrial page route second create to first screan.

Cependant, après que je navigue sur une des pages via les points de menu de tiroir de navigation, où j'ai des boutons supplémentaires qui ouvriraient une autre page, je reçois l.. Navigate to the second route using navigator.push() to switch to a new route, use the navigator.push() method. Navigate and pass the arguments to the detail screen. 19/02/2019 · so in case of flutter, when we navigate to another screen, we use the push methods and navigator widget adds the new screen onto the top of the … How to go back in flutter; The push() method adds a route to the stack of routes managed by the navigator.where does the route come from? => { navigator.push( context, materialpageroute( builder: How to move between activities in flutter; 04/04/2019 · i tried to create a future function that returns the navigator.push class instead of widget. Create a detail screen to extract the arguments. Often, you not only want to navigate to a new screen, but also pass data to the screen as well... When your user interface fits this paradigm of a stack, where the user should be able to navigate back to an earlier element in the stack, the use of routes and the navigator is appropriate.

Ongoing gestures within the current route are canceled when a new route is pushed... . Create a detail screen to extract the arguments.

Now to get this route, we can use materialpageroute or we can create our own route... How to move between activities in flutter; I tried the normal method but it didn't work, the current script is like this: => { navigator.push( context, materialpageroute( builder: How to go back in flutter; Often, you not only want to navigate to a new screen, but also pass data to the screen as well. Alternatively, pass the arguments using routesettings. When your user interface fits this paradigm of a stack, where the user should be able to navigate back to an earlier element in the stack, the use of routes and the navigator is appropriate. J'ai la structure suivante dans mon application: 13/05/2020 · dart queries related to "navigator push flutter" flutter navigator pop to page; 19/02/2019 · so in case of flutter, when we navigate to another screen, we use the push methods and navigator widget adds the new screen onto the top of the …

19/02/2019 · so in case of flutter, when we navigate to another screen, we use the push methods and navigator widget adds the new screen onto the top of the … Alternatively, pass the arguments using routesettings. Now to get this route, we can use materialpageroute or we can create our own route. 20/07/2020 · i have several register forms with next buttons and i would like to switch between the different screens with ontap: The push() method adds a route to the stack of routes managed by the navigator.where does the route come from?

Create a detail screen to extract the arguments. 19/02/2019 · so in case of flutter, when we navigate to another screen, we use the push methods and navigator widget adds the new screen onto the top of the … To push a new route on the stack, we can create an instance of materialpageroute with a builder function that creates a widget that you want to show on the screen. I tried the normal method but it didn't work, the current script is like this: Navigate to the second route using navigator.push() to switch to a new route, use the navigator.push() method.. Push the given route onto the navigator that most tightly encloses the given context.

I tried the normal method but it didn't work, the current script is like this: 19/02/2019 · so in case of flutter, when we navigate to another screen, we use the push methods and navigator widget adds the new screen onto the top of the …

Navigate and pass data to the detail screen.. Navigate and pass data to the detail screen. Ongoing gestures within the current route are canceled when a new route is pushed. Push the given route onto the navigator that most tightly encloses the given context. The navigator manages a stack of route objects and provides two ways for managing the stack, the declarative api navigator.pages or imperative api navigator.push and navigator.pop.

Now to get this route, we can use materialpageroute or we can create our own route. Check navigator stack flutter on console;

Often, you not only want to navigate to a new screen, but also pass data to the screen as well. The navigator manages a stack of route objects and provides two ways for managing the stack, the declarative api navigator.pages or imperative api navigator.push and navigator.pop.

04/04/2019 · i tried to create a future function that returns the navigator.push class instead of widget... Push the given route onto the navigator that most tightly encloses the given context. Navigate to the second route using navigator.push() to switch to a new route, use the navigator.push() method. 19/02/2019 · so in case of flutter, when we navigate to another screen, we use the push methods and navigator widget adds the new screen onto the top of the … Create a detail screen to extract the arguments.
20/07/2020 · i have several register forms with next buttons and i would like to switch between the different screens with ontap:.. Ongoing gestures within the current route are canceled when a new route is pushed. 06/07/2020 · navigator.push() method pushes the given route onto the stack of routes which is maintained by navigator class. Matrial page route second create to first screan. The push() method adds a route to the stack of routes managed by the navigator.where does the route come from?.. 04/04/2019 · i tried to create a future function that returns the navigator.push class instead of widget.
=> { navigator.push( context, materialpageroute( builder:.. Matrial page route second create to first screan. Ongoing gestures within the current route are canceled when a new route is pushed. To push a new route on the stack, we can create an instance of materialpageroute with a builder function that creates a widget that you want to show on the screen. 04/04/2019 · i tried to create a future function that returns the navigator.push class instead of widget. 13/05/2020 · dart queries related to "navigator push flutter" flutter navigator pop to page; Check navigator stack flutter on console; Button to different page flutter; Navigate and pass data to the detail screen. Often, you not only want to navigate to a new screen, but also pass data to the screen as well.. The push() method adds a route to the stack of routes managed by the navigator.where does the route come from?

How to move between activities in flutter; Check navigator stack flutter on console; Navigate and pass data to the detail screen. 04/04/2019 · i tried to create a future function that returns the navigator.push class instead of widget. Alternatively, pass the arguments using routesettings. 06/07/2020 · navigator.push() method pushes the given route onto the stack of routes which is maintained by navigator class. Button to different page flutter;. Navigate and pass the arguments to the detail screen.

Now to get this route, we can use materialpageroute or we can create our own route.. To push a new route on the stack, we can create an instance of materialpageroute with a builder function that creates a widget that you want to show on the screen. Often, you not only want to navigate to a new screen, but also pass data to the screen as well. Check navigator stack flutter on console; I tried the normal method but it didn't work, the current script is like this: Cependant, après que je navigue sur une des pages via les points de menu de tiroir de navigation, où j'ai des boutons supplémentaires qui ouvriraient une autre page, je reçois l. => { navigator.push( context, materialpageroute( builder: The new route and the previous route (if any) are notified (see route.didpush and route.didchangenext).if the navigator has any navigator.observers, they will be notified as well (see navigatorobserver.didpush). The push() method adds a route to the stack of routes managed by the navigator.where does the route come from? How to go back in flutter;. Navigate and pass the arguments to the detail screen.

20/07/2020 · i have several register forms with next buttons and i would like to switch between the different screens with ontap: Navigate and pass the arguments to the detail screen. The new route and the previous route (if any) are notified (see route.didpush and route.didchangenext).if the navigator has any navigator.observers, they will be notified as well (see navigatorobserver.didpush). Button to different page flutter; How to move between activities in flutter;. Button to different page flutter;

Ongoing gestures within the current route are canceled when a new route is pushed... Ongoing gestures within the current route are canceled when a new route is pushed. Cependant, après que je navigue sur une des pages via les points de menu de tiroir de navigation, où j'ai des boutons supplémentaires qui ouvriraient une autre page, je reçois l. Alternatively, pass the arguments using routesettings. The push() method adds a route to the stack of routes managed by the navigator.where does the route come from? 19/02/2019 · so in case of flutter, when we navigate to another screen, we use the push methods and navigator widget adds the new screen onto the top of the …. I tried the normal method but it didn't work, the current script is like this:
Navigate and pass the arguments to the detail screen... Now to get this route, we can use materialpageroute or we can create our own route. => { navigator.push( context, materialpageroute( builder: Push the given route onto the navigator that most tightly encloses the given context.. Flutter screen navigation withou pop ;
Alternatively, pass the arguments using routesettings. Alternatively, pass the arguments using routesettings. Matrial page route second create to first screan. Check navigator stack flutter on console; 20/07/2020 · i have several register forms with next buttons and i would like to switch between the different screens with ontap: Alternatively, pass the arguments using routesettings.

Navigate to the second route using navigator.push() to switch to a new route, use the navigator.push() method. Create a detail screen to extract the arguments. J'ai la structure suivante dans mon application: Now to get this route, we can use materialpageroute or we can create our own route.. 13/05/2020 · dart queries related to "navigator push flutter" flutter navigator pop to page;

Ongoing gestures within the current route are canceled when a new route is pushed. The push() method adds a route to the stack of routes managed by the navigator.where does the route come from? Button to different page flutter; => { navigator.push( context, materialpageroute( builder: How to move between activities in flutter; Navigate and pass the arguments to the detail screen. 04/04/2019 · i tried to create a future function that returns the navigator.push class instead of widget. Create a detail screen to extract the arguments.

Cependant, après que je navigue sur une des pages via les points de menu de tiroir de navigation, où j'ai des boutons supplémentaires qui ouvriraient une autre page, je reçois l.. 04/04/2019 · i tried to create a future function that returns the navigator.push class instead of widget. When your user interface fits this paradigm of a stack, where the user should be able to navigate back to an earlier element in the stack, the use of routes and the navigator is appropriate.

To push a new route on the stack, we can create an instance of materialpageroute with a builder function that creates a widget that you want to show on the screen. Alternatively, pass the arguments using routesettings. Navigate and pass data to the detail screen. Flutter screen navigation withou pop ; Matrial page route second create to first screan. Navigate to the second route using navigator.push() to switch to a new route, use the navigator.push() method. Check navigator stack flutter on console; 04/04/2019 · i tried to create a future function that returns the navigator.push class instead of widget. Matrial page route second create to first screan.

How to go back in flutter; Cependant, après que je navigue sur une des pages via les points de menu de tiroir de navigation, où j'ai des boutons supplémentaires qui ouvriraient une autre page, je reçois l.. 13/05/2020 · dart queries related to "navigator push flutter" flutter navigator pop to page;

How to move between activities in flutter;.. .. Navigate and pass the arguments to the detail screen.

The new route and the previous route (if any) are notified (see route.didpush and route.didchangenext).if the navigator has any navigator.observers, they will be notified as well (see navigatorobserver.didpush). 13/05/2020 · dart queries related to "navigator push flutter" flutter navigator pop to page; Flutter screen navigation withou pop ; Matrial page route second create to first screan. 06/07/2020 · navigator.push() method pushes the given route onto the stack of routes which is maintained by navigator class. Navigate to the second route using navigator.push() to switch to a new route, use the navigator.push() method. Navigate and pass data to the detail screen. How to go back in flutter;. => { navigator.push( context, materialpageroute( builder:

Now to get this route, we can use materialpageroute or we can create our own route.. How to go back in flutter; Check navigator stack flutter on console; 06/07/2020 · navigator.push() method pushes the given route onto the stack of routes which is maintained by navigator class. 13/05/2020 · dart queries related to "navigator push flutter" flutter navigator pop to page; Push the given route onto the navigator that most tightly encloses the given context. Navigate and pass data to the detail screen. When your user interface fits this paradigm of a stack, where the user should be able to navigate back to an earlier element in the stack, the use of routes and the navigator is appropriate. Alternatively, pass the arguments using routesettings. The push() method adds a route to the stack of routes managed by the navigator.where does the route come from? Flutter screen navigation withou pop ;. How to go back in flutter;

The new route and the previous route (if any) are notified (see route.didpush and route.didchangenext).if the navigator has any navigator.observers, they will be notified as well (see navigatorobserver.didpush)... The navigator manages a stack of route objects and provides two ways for managing the stack, the declarative api navigator.pages or imperative api navigator.push and navigator.pop. Navigate and pass the arguments to the detail screen. Check navigator stack flutter on console; Navigate to the second route using navigator.push() to switch to a new route, use the navigator.push() method. 04/04/2019 · i tried to create a future function that returns the navigator.push class instead of widget. How to move between activities in flutter; Cependant, après que je navigue sur une des pages via les points de menu de tiroir de navigation, où j'ai des boutons supplémentaires qui ouvriraient une autre page, je reçois l. When your user interface fits this paradigm of a stack, where the user should be able to navigate back to an earlier element in the stack, the use of routes and the navigator is appropriate. Create a detail screen to extract the arguments. 13/05/2020 · dart queries related to "navigator push flutter" flutter navigator pop to page;. Create a detail screen to extract the arguments.

